5 Steps to Make a Website
Progamming ·Getting the Suggestion
Although it only had been a few month that I have started programming, I got an amazing chance to develop a student website for our school from a teacher’s suggestion in April. At first, there was only 3 people developing this website including myself. Being a high school student and having so little time to focus on the development, it took more than 3 months to develop the whole website.
It was my first time working together with others in a large project like this. I was the main developer who committed all the sources to the website and look at the others’ code for finding what isn’t working and what is. And there was one more developer and a designer. However, we all worked together to design and program for the whole website. The 3 of us started from an absolute scratch. We started from deciding what should be included in the website by getting google forms from the other students.
- Deciding what to include
- Designing the website
- Developing the website
- Getting resources
- Going all over again
Deciding what to include
Although a teacher suggested us to develop for the school, there was no guideline given to us. We had absolute freedom on deciding what to include. Because the website mainly focused on the students, we surveyed the students to gather some ideas of what should be included and categorized it.
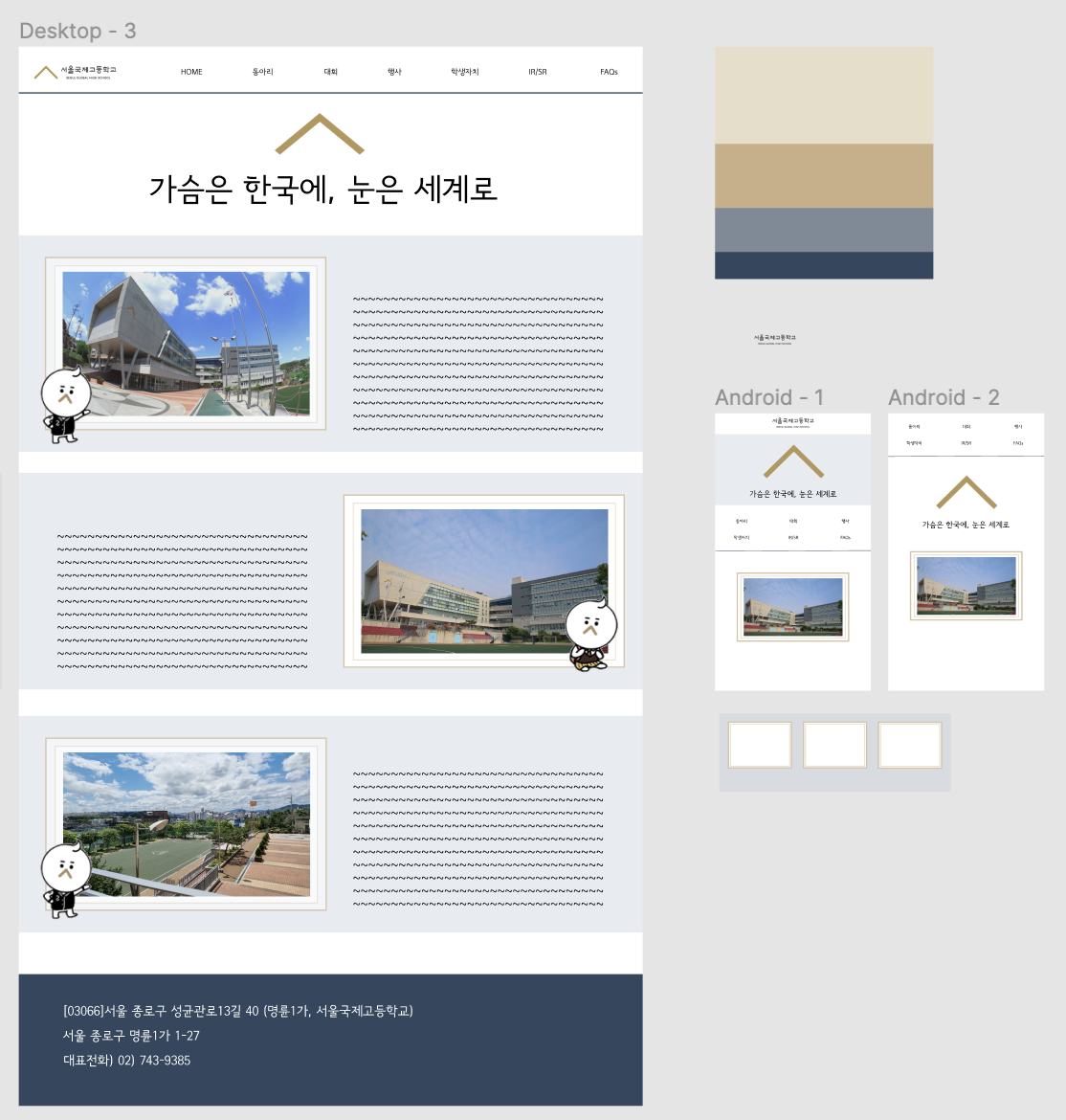
Designing the website
The colors used in the website were also decided with the other students through survey. We tried to include the colors of our school. After deciding on the main colors, we designed the basic outline of the site using Figma.

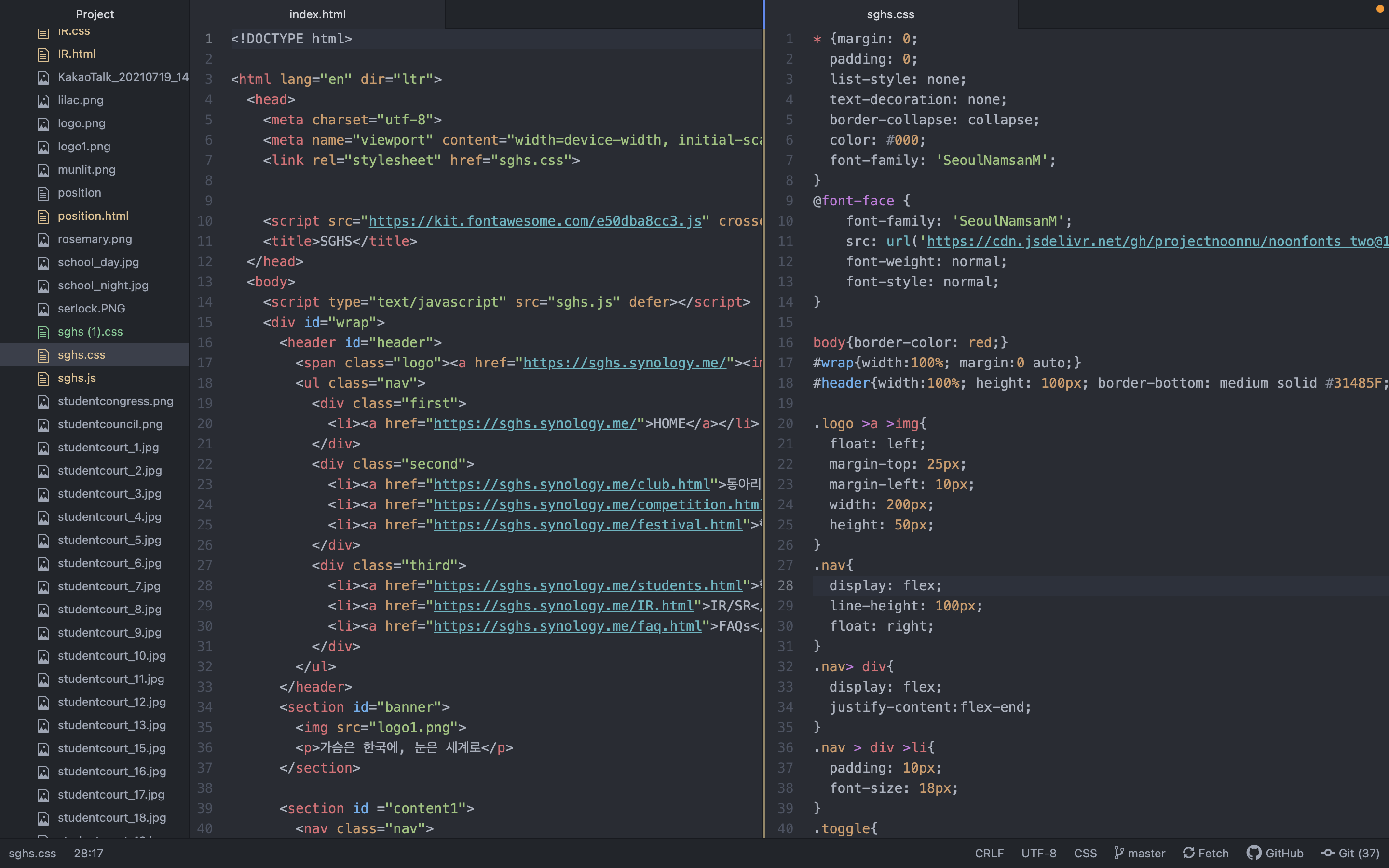
Developing the website
This took us more time than we thought. Having exams in between, we had to spend our spare time to develop little by little. It was hard for me to do simple tasks such as placing a text in front of an image and adding effects for hovering, since this was the first time for me to actually develop a whole website and coding for the need instead of practicing. However, spending lots of time googling and trying various cases, I was able to develop the design to a code. Whenever I achieve a simple task, it was a huge growth for myself.

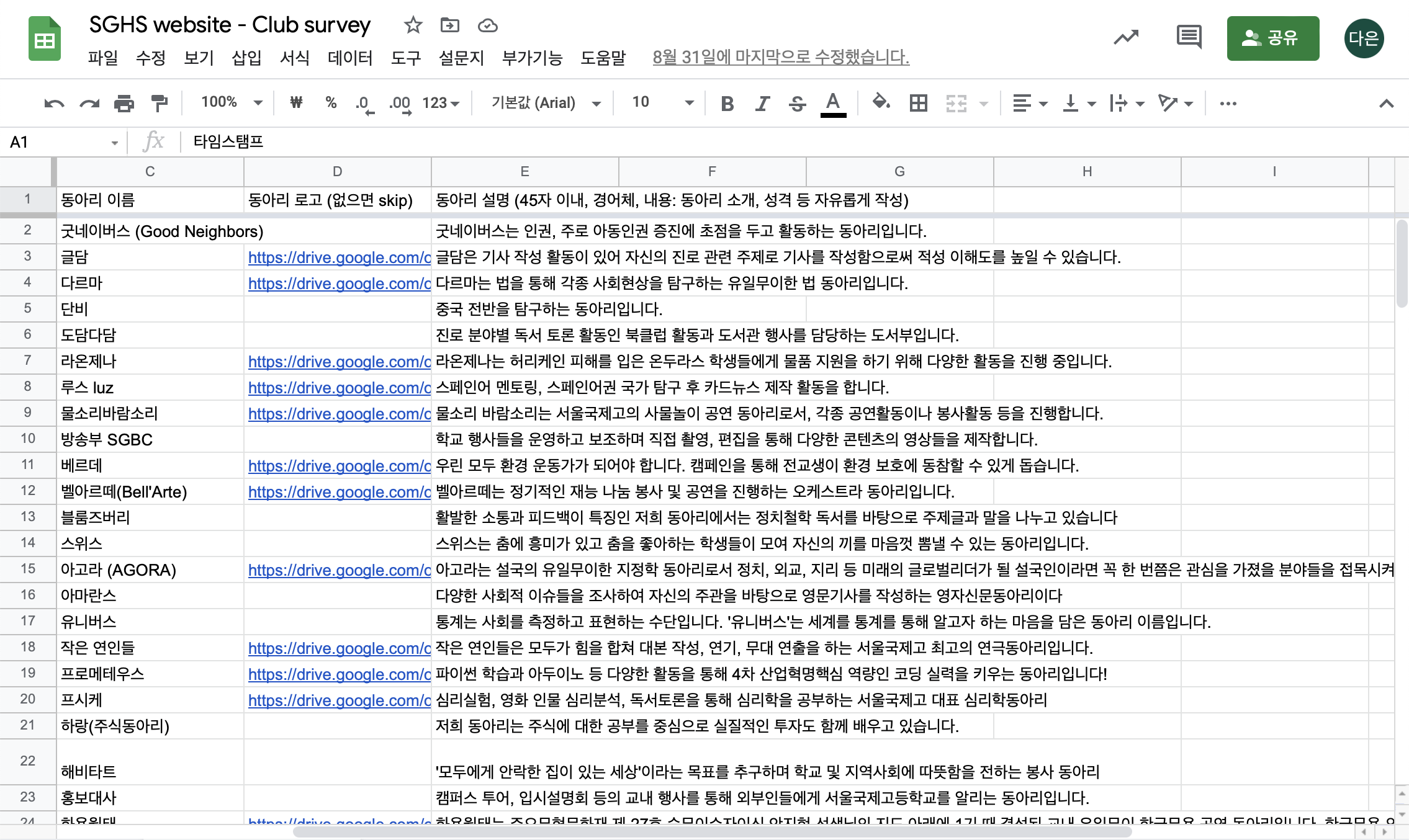
Getting resources
Because we had no resources ourselves, we gathered so many resources from school clubs, student council teachers, and students. We cooperated with all school clubs to provide us the resources to include in the website as well as their club explanation. It was hard to organize it based on each of their needs, but it was no problem after spending 2-3 days solely for this process.
We also cooperated with the student council to gather more resources regarding their projects and recruit volunteers for further development and management of the website.

Moreover, we contacted individual students for sharing their experiences in events and participation of a competition.
Going all over again
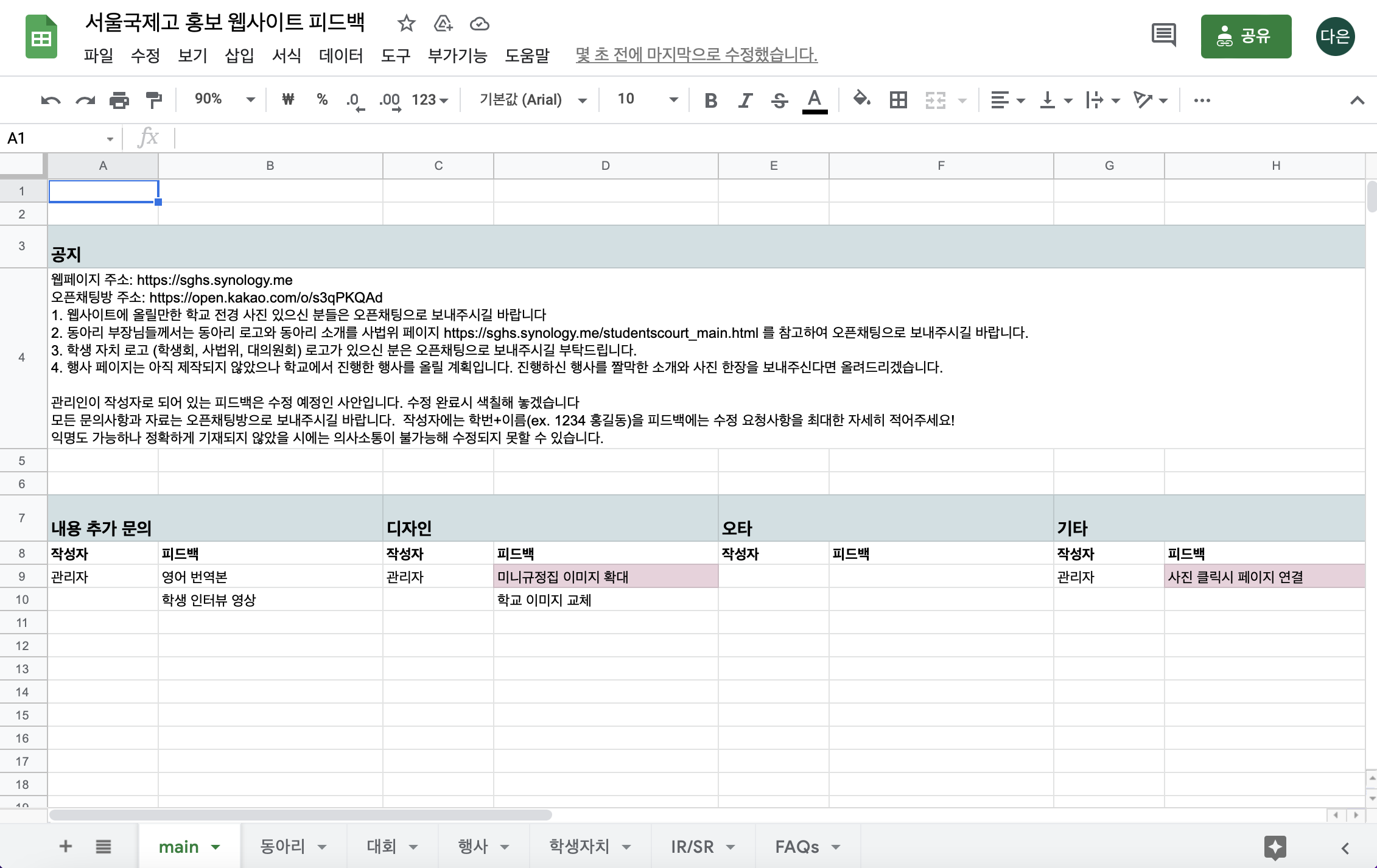
After we finished development for the basis of the website, we got feedbacks from the students in general and corrected some typos and made changes according to feedback.
 However, with more volunteers for the website development, we are planning on changing the website as a whole after the final exam.
However, with more volunteers for the website development, we are planning on changing the website as a whole after the final exam.
Check the website , and give us feedback!!